- Silahkan jalankan program Dreamweaver jika pembaca telah menginstalnya.
- Pada menu utama, pilih File --> New, maka akan muncul tampilan pilihan jenis dokumen baru yang ingin kita buat. Maksudnya adalah kita memilih apakah ingin membuat halaman web basic (statis), web dinamis (biasanya untuk web berbasis database), halaman template, dan lain-lain. Setiap kategori terdiri dari beberapa jenis dokumen. Menurut saya jenis ini dibedakan berdasarkan bahasa dan fungsi yang akan digunakan untuk halaman website yang akan kita buat. Karena saat ini kita mencoba belajar yang dasar terlebih dahulu, maka silahkan pilih kategori Basic Page dan jenisnya HTML.

- Tampilan layar desain Dreamweaver terdiri dari 3 jenis, yaitu code, split, dan design.
 Layar Code berfungsi sebagai tempat kita membuat halaman web dengan mengetik bahasa pemograman secara langsung. Artinya, layar inilah yang menampilkan struktur bahasa pemograman web yang dipakai pada halaman web yang sedang kita buat. Pada bagian design, kita membuat website dengan menggunakan menu-menu yang tersedia, misalnya menu menambahkan gambar, membuat tabel, mengatur tampilan tulisan, dan lain-lain. Kita tidak perlu mengetik bahasa pemograman halaman web yang kita buat karena secara otomatis, setiap kita menambahkan sebuah elemen, maka dreamweaver akan menerjemaahkannya kedalam kalimat-kalimat bahasa pemograman yang kita gunakan. Inilah keunggulan dreamweaver dibanding notepad, frontpage, dan mungkin yang lainnya. Karena pada dreamweaver sudah tersedia menu-menu yang siap pakai untuk mendesain halaman web. Selain itu, interface-nya juga sangat bagus dan mudah digunakan. Bagian split berguna untuk membagi halaman kerja dreamweaver menjadi 2, separuh untuk menampilkan layar code, dan separuh lagi menampilkan layar design. Hal ini berguna jika kita ingin mendesain halaman melalui layar design namun ingin melihat perubahan kode bahasa webnya, dan juga sebaliknya. Jika pembaca masuk ke layar Code, Anda akan melihat struktur HTML seperti yang pernah saya tunjukkan pada postingan yang ini. Sebagai contoh struktur:
Layar Code berfungsi sebagai tempat kita membuat halaman web dengan mengetik bahasa pemograman secara langsung. Artinya, layar inilah yang menampilkan struktur bahasa pemograman web yang dipakai pada halaman web yang sedang kita buat. Pada bagian design, kita membuat website dengan menggunakan menu-menu yang tersedia, misalnya menu menambahkan gambar, membuat tabel, mengatur tampilan tulisan, dan lain-lain. Kita tidak perlu mengetik bahasa pemograman halaman web yang kita buat karena secara otomatis, setiap kita menambahkan sebuah elemen, maka dreamweaver akan menerjemaahkannya kedalam kalimat-kalimat bahasa pemograman yang kita gunakan. Inilah keunggulan dreamweaver dibanding notepad, frontpage, dan mungkin yang lainnya. Karena pada dreamweaver sudah tersedia menu-menu yang siap pakai untuk mendesain halaman web. Selain itu, interface-nya juga sangat bagus dan mudah digunakan. Bagian split berguna untuk membagi halaman kerja dreamweaver menjadi 2, separuh untuk menampilkan layar code, dan separuh lagi menampilkan layar design. Hal ini berguna jika kita ingin mendesain halaman melalui layar design namun ingin melihat perubahan kode bahasa webnya, dan juga sebaliknya. Jika pembaca masuk ke layar Code, Anda akan melihat struktur HTML seperti yang pernah saya tunjukkan pada postingan yang ini. Sebagai contoh struktur:
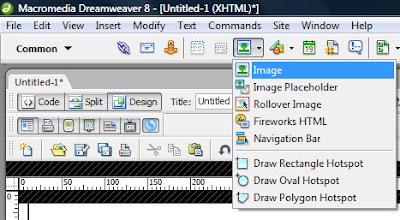
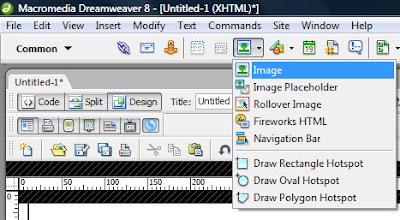
<title>Untitled Document</title>dimana struktur tersebut berfungsi untuk mendefenisikan judul halaman web kita yang akan muncul di title bar browser. - Dibagian kiri atas dibawah menu File, terdapat menu dropdown yang terdiri dari beberapa pilihan. Pilihan ini berguna untuk memilih menu-menu desain yang akan kita gunakan. Misalnya kita ingin menambah gambar, maka pilih Common, maka disebelah kanannya akan muncul menu-menu bergambar yang bisa kita gunakan, salah satunya untuk memasukkan gambar ke halaman website.

- Coba pembaca masuk ke layar Design seperti yang saya jelaskan pada poin 3. Setelah memilih bagian tersebut, dibagian bawah pembaca akan melihat bagian Properties. Bagian ini berfungsi untuk mengatur tampilan dari elemen-elemen yang kita tambahkan kedalam halaman web yang kita buat. Menu-menu Properties ini hanya terlihat jika kita bekerja pada layar Design.

- Dibagian samping, terdapat pula bagian yang bernama Panel. Salah satu fungsi panel ini adalah untuk mengatur file-file web yang telah kita buat.

- Dibagian atas tepatnya disamping menu pilihan layar, ada kotak isian bernama Title. Bagian berfungsi untuk memberikan judul halaman web yang sedang kita buat yang akan muncul pada title bar browser.
 Fungsi ini sama seperti yang dijelaskan pada poin 3 diatas mengenai tag title. Coba pembaca ganti tulisan yang ada di kotak tersebut menjadi misalnya "Tutorial Website Dengan Dreamweaver". Setelah itu, kembali ke layar code dan lihat perubahan yang terjadi pada bagian tag <title>.
Fungsi ini sama seperti yang dijelaskan pada poin 3 diatas mengenai tag title. Coba pembaca ganti tulisan yang ada di kotak tersebut menjadi misalnya "Tutorial Website Dengan Dreamweaver". Setelah itu, kembali ke layar code dan lihat perubahan yang terjadi pada bagian tag <title>.
- Silahkan jalankan program Dreamweaver jika pembaca telah menginstalnya.
- Pada menu utama, pilih File --> New, maka akan muncul tampilan pilihan jenis dokumen baru yang ingin kita buat. Maksudnya adalah kita memilih apakah ingin membuat halaman web basic (statis), web dinamis (biasanya untuk web berbasis database), halaman template, dan lain-lain. Setiap kategori terdiri dari beberapa jenis dokumen. Menurut saya jenis ini dibedakan berdasarkan bahasa dan fungsi yang akan digunakan untuk halaman website yang akan kita buat. Karena saat ini kita mencoba belajar yang dasar terlebih dahulu, maka silahkan pilih kategori Basic Page dan jenisnya HTML.

- Tampilan layar desain Dreamweaver terdiri dari 3 jenis, yaitu code, split, dan design.
 Layar Code berfungsi sebagai tempat kita membuat halaman web dengan mengetik bahasa pemograman secara langsung. Artinya, layar inilah yang menampilkan struktur bahasa pemograman web yang dipakai pada halaman web yang sedang kita buat. Pada bagian design, kita membuat website dengan menggunakan menu-menu yang tersedia, misalnya menu menambahkan gambar, membuat tabel, mengatur tampilan tulisan, dan lain-lain. Kita tidak perlu mengetik bahasa pemograman halaman web yang kita buat karena secara otomatis, setiap kita menambahkan sebuah elemen, maka dreamweaver akan menerjemaahkannya kedalam kalimat-kalimat bahasa pemograman yang kita gunakan. Inilah keunggulan dreamweaver dibanding notepad, frontpage, dan mungkin yang lainnya. Karena pada dreamweaver sudah tersedia menu-menu yang siap pakai untuk mendesain halaman web. Selain itu, interface-nya juga sangat bagus dan mudah digunakan. Bagian split berguna untuk membagi halaman kerja dreamweaver menjadi 2, separuh untuk menampilkan layar code, dan separuh lagi menampilkan layar design. Hal ini berguna jika kita ingin mendesain halaman melalui layar design namun ingin melihat perubahan kode bahasa webnya, dan juga sebaliknya. Jika pembaca masuk ke layar Code, Anda akan melihat struktur HTML seperti yang pernah saya tunjukkan pada postingan yang ini. Sebagai contoh struktur:
Layar Code berfungsi sebagai tempat kita membuat halaman web dengan mengetik bahasa pemograman secara langsung. Artinya, layar inilah yang menampilkan struktur bahasa pemograman web yang dipakai pada halaman web yang sedang kita buat. Pada bagian design, kita membuat website dengan menggunakan menu-menu yang tersedia, misalnya menu menambahkan gambar, membuat tabel, mengatur tampilan tulisan, dan lain-lain. Kita tidak perlu mengetik bahasa pemograman halaman web yang kita buat karena secara otomatis, setiap kita menambahkan sebuah elemen, maka dreamweaver akan menerjemaahkannya kedalam kalimat-kalimat bahasa pemograman yang kita gunakan. Inilah keunggulan dreamweaver dibanding notepad, frontpage, dan mungkin yang lainnya. Karena pada dreamweaver sudah tersedia menu-menu yang siap pakai untuk mendesain halaman web. Selain itu, interface-nya juga sangat bagus dan mudah digunakan. Bagian split berguna untuk membagi halaman kerja dreamweaver menjadi 2, separuh untuk menampilkan layar code, dan separuh lagi menampilkan layar design. Hal ini berguna jika kita ingin mendesain halaman melalui layar design namun ingin melihat perubahan kode bahasa webnya, dan juga sebaliknya. Jika pembaca masuk ke layar Code, Anda akan melihat struktur HTML seperti yang pernah saya tunjukkan pada postingan yang ini. Sebagai contoh struktur:
<title>Untitled Document</title>dimana struktur tersebut berfungsi untuk mendefenisikan judul halaman web kita yang akan muncul di title bar browser. - Dibagian kiri atas dibawah menu File, terdapat menu dropdown yang terdiri dari beberapa pilihan. Pilihan ini berguna untuk memilih menu-menu desain yang akan kita gunakan. Misalnya kita ingin menambah gambar, maka pilih Common, maka disebelah kanannya akan muncul menu-menu bergambar yang bisa kita gunakan, salah satunya untuk memasukkan gambar ke halaman website.

- Coba pembaca masuk ke layar Design seperti yang saya jelaskan pada poin 3. Setelah memilih bagian tersebut, dibagian bawah pembaca akan melihat bagian Properties. Bagian ini berfungsi untuk mengatur tampilan dari elemen-elemen yang kita tambahkan kedalam halaman web yang kita buat. Menu-menu Properties ini hanya terlihat jika kita bekerja pada layar Design.

- Dibagian samping, terdapat pula bagian yang bernama Panel. Salah satu fungsi panel ini adalah untuk mengatur file-file web yang telah kita buat.

- Dibagian atas tepatnya disamping menu pilihan layar, ada kotak isian bernama Title. Bagian berfungsi untuk memberikan judul halaman web yang sedang kita buat yang akan muncul pada title bar browser.

======================================================================================= =======================================================================================
- Saya asumsikan pembaca telah melakukan pengaturan Site yang ingin Anda buat. Jika belum melakukannya tidak masalah, kita bisa melanjutkan ke langkah selanjutnya.
- Buka program Dreamweaver pada komputer Anda.
- Pilih menu File --> New (Ctrl + N), maka akan muncul sebuah kotak dialog New Document.
- Pilih tab General. Pada kotak Category pilih Basic Page, sedangkan pada kotak Basic Page, pilih HTML. Kemudian klik tombol Create.
- Simpan terlebih dahulu dokumen baru tersebut ke dalam folder gud_webku yang telah kita buat pada postingan Membuat Web Menggunakan Macromedia Dreamweaver (3). Jika pembaca tidak melakukan langkah-langkah pada postingan tersebut, silahkan simpan di sembarang folder. Simpan dengan nama index.html.
- Di dalam Panel Files pada bagian Local view, akan muncul sebuah file baru di dalam folder gud_webku bernama index.html. Double klik file index.html untuk membuka halaman index.html dan melakukan editing pada file tersebut.

- Sekarang coba pembaca menulis sebuah kalimat : "Ini Halaman Utama" pada file tersebut. Silahkan berkreasi dengan Properties untuk mengatur warna, jenis, dan ukuran tulisan. Misalkan kita memberi warna Merah.

- Pilih File --> Save untuk meyimpan perubahan yang telah kita lakukan.
- Kembali ke bagian Panel Files. Sekarang pilih Remote View. Pembaca akan melihat folder rem_webku namun belum terdapat file didalamnya karena belum kita masukkan file apapun.

- Pada Dreamweaver, terdapat fasilitas Put dan Get. Fasilitas ini diperlukan untuk melakukan pemindahan file web dari komputer ke server atau sebaliknya. Jika kita ingin memasukkan file web ke server atau biasa disebut sebagai upload, maka kita pilih site pada bagian Local view, kemudian melakukan Put (artinya kita memindahkan file dari local ke server). Sedangkan jika kita ingin melakukan perubahan atau modifikasi file yang ada pada server, maka kita bisa mendownloadnya ke local dengan memilih server view dan melakukan Get (artinya kita mengambil file dari server ke local). Untuk memindahkan file index.html yang telah kita simpan pada folder local (gud_webku) ke dalam folder remote (rem_webku), masuk ke bagian Local view lalu klik tombol Put berupa tanda panah ke atas yang berwana biru.
- Setelah melakukan langkah 10, masuk kembali pada bagian Remote view. Pembaca akan melihat file index.html telah ter-copy pada folder rem_webku.

- Sekarang kembali lagi pada Local view (aduh..capek nih bolak balik..hihhiihi). Buatlah sebuah halaman baru seperti pada langkah 4. Isi halaman baru tersebut dengan tulisan :"Ini Profile Saya". Kemudian simpan dengan nama "profile.html". Sekarang akan ada file profile.html pada folder gud_webku.

- Double klik kembali file index.html, sehingga kita akan masuk pada halaman editing index.html tersebut. Buatlah sebuah tulisan lagi misalnya :"Profile". Pada bagian ini kita akan mencoba membuat sebuah link dimana ketika kita mengklik tulisan Profile tersebut pada halaman utama, maka akan menuju ke halaman profile.html yang telah kita buat.
- Drag tulisan "Profile" tersebut. Setelah itu, pada bagian Properties, perhatikan sebuah kotak dengan tulisan Link. Kotak itu berfungsi untuk menuliskan URL halaman yang akan dituju jika kita mengklik link.
 Karena kita ingin menuju file profile.html tadi, klik tombol gambar folder yang ada disamping kanan kotak tersebut. Maka akan muncul kotak dialog memilih file yang akan dituju. Pilih file profile.html pada folder gud_webku yang telah kita buat pada langkah 12.
Karena kita ingin menuju file profile.html tadi, klik tombol gambar folder yang ada disamping kanan kotak tersebut. Maka akan muncul kotak dialog memilih file yang akan dituju. Pilih file profile.html pada folder gud_webku yang telah kita buat pada langkah 12.

- Pilih menu File --> Save untuk menyimpan perubahan yang telah kita lakukan.
- Lakukan Put File(s) seperti langkah 10 untuk memasukkan file tersebut kedalam folder remote.
- Pembaca juga boleh melihat kode-kode HTML yang telah tercipta pada halaman web yang Anda buat tersebut dengan memilih layar Code.
- Untuk melihat hasilnya, silahkan buka kembali file index.html (double klik dari bagian Panel Files) lalu tekan tombol F12 pada keyboard Anda, atau dapat langsung mengklik file index.html dari folder rem_webku.

Free Template Blogger collection template Hot Deals SEO

0 komentar:
Posting Komentar